What Is HTTP Compression?
What is HTTP compression and how does it help your site?

What is HTTP compression and how does it help your site?

The purpose of HTTP compression is to reduce the size of the files sent by a web server by eliminating redundant information in those files. The smaller the size of the files, the more quickly they can be served over the World Wide Web.
Content such as images and videos are often already processed and stored on a web server in a compressed format. For example, popular compressed image file formats include JPG and PNG, with the newest compressed image file format being WeBP, developed by Google. However, other files needed to display contents on a website are often stored on the web server in an uncompressed format, such as HTML, CSS and Javascript files.
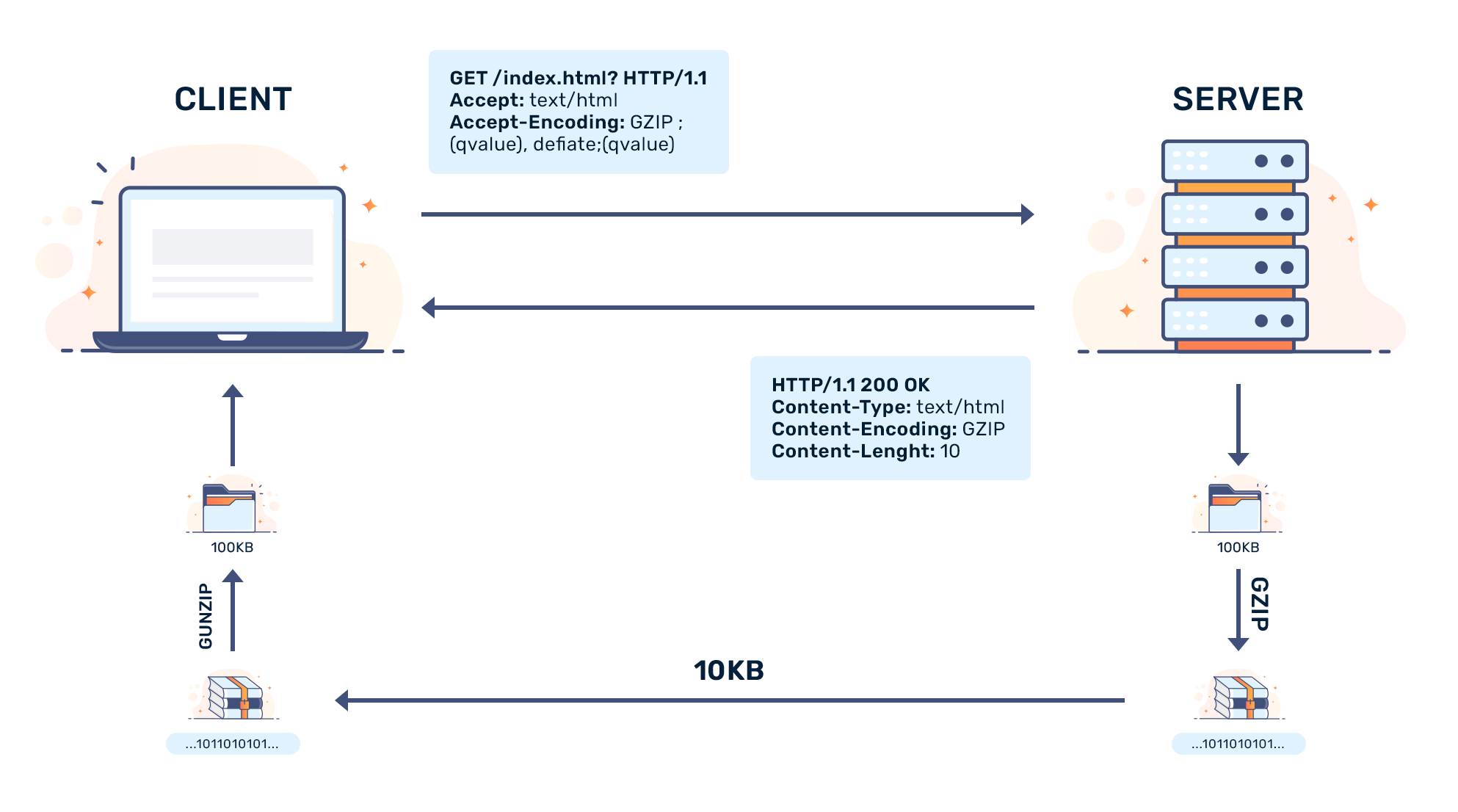
What HTTP compression aims to do is reduce the size of these files on the server by putting these files through compression algorithms before sending over the compressed versions to a client such as a web browser. When the browser receives the compressed file, it decompresses it quickly using the same compression algorithm before displaying the web page content inside the browser window.
Files used to display content on a website, such as HTML, CSS, and Javascript files, contain a lot of text. Due to the nature of these files, the text in these files contains many instances of the same word throughout the document. While all these repeated words are necessary for the web browser to display content correctly, for the purpose of transmission, the repetition is not necessary and is redundant.
HTTP compression removes the redundant information in such files before letting the files leave the web server. The compressed file is smaller and reaches the web browser much more quickly, using less bandwidth too. When the web browser receives the compressed file that has all the redundant information removed, it knows how to decompress the file back to its original, uncompressed state on the web server by replacing the redundant information that was stripped out.
There are different HTTP compression algorithms, such as Gzip, DEFLATE, and Brotli, the newest kid on the block. Prior to Brotli, Gzip was the more popular option, but Brotli is increasingly preferred because it offers a 20-30% reduction in compression size compared to Gzip with similar decompression speed.

File compression using HTTP compression algorithms has to be performed by the web server. Popular HTTP server software such as Apache and Nginx support most, if not all, compression algorithms out of the box. When requesting content from a web server, your browser can inform the web server through the HTTP request header that it accepts compressed information by including another line like this:
Accept-Encoding: gzip, deflate, br
The request header information above tells the web server that the browser can accept content compressed with either Gzip, DEFLATE, or Brotli.
If HTTP compression is enabled on the web server, the web server will return a compressed version of the requested files. In the HTTP response header back to the browser, the web server will inform the browser the type of encoding that has been used using a line like this:
Content-Encoding: br
The response header above tells the browser that the web server has sent back content compressed with the Brotli algorithm. The browser then knows to decompress the content back to its original state using the Brotli algorithm.
The entire compression and decompression processes happens very quickly in the background without you noticing them at all.
Hypertext Transfer Protocol. A protocol that connects web browsers to web servers when they request content.
The act of transferring or saving information into a usable file format.
A type of algorithm used to make files smaller.
Graphics Interchange Format. A type of image file.
Portable Network Graphic. A type of image file.
Joint Photographic Experts Group. A type of image file.
Cascading Style Sheet. A coding language used to style web pages.